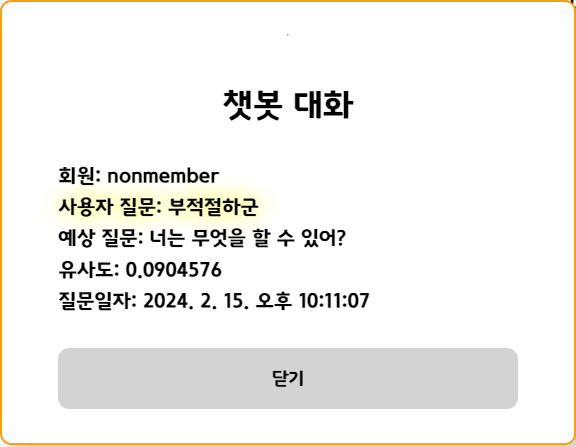
형광펜 효과
- background-color: yellow;

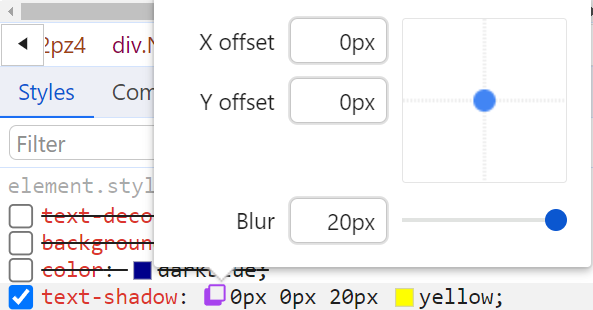
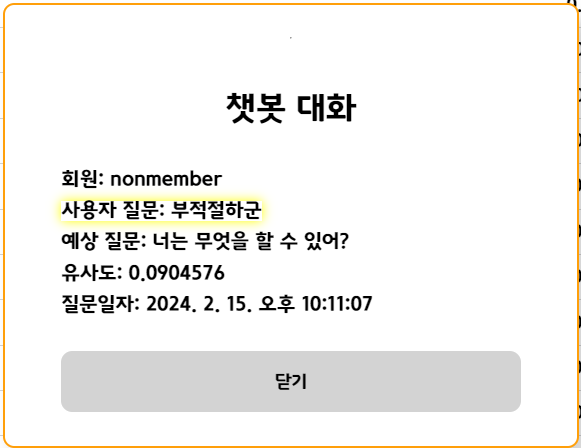
2. text-shadow: 0px 0px 20px yellow;


- 첫 번째 값: 그림자의 가로 위치를 지정(X offset)
- 두 번째 값: 그림자의 세로 위치를 지정(Y offset)
- 세 번째 값: 그림자의 흐림 정도를 지정(Blur) : 값이 클수록 더 흐릿한 그림자가 생성.
- 네 번째 값: 그림자의 색상
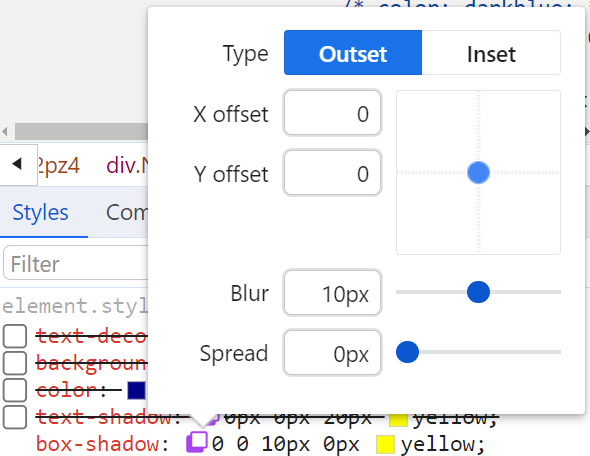
3. box-shadow: 0 0 10px yellow;
- Type : Outset(box 외곽) / Inset(box 내부)
- 첫 번째 값: 그림자의 가로 위치를 지정(X offset)
- 두 번째 값: 그림자의 세로 위치를 지정(Y offset)
- 세 번째 값: 그림자의 흐림 정도를 지정(Blur) : 값이 클수록 더 흐릿한 그림자가 생성.
- 네 번째 값: 그림자의 번짐 정도를 지정(Spread) : 값이 클수록 그림자가 번짐.
- 다섯 번째 값: 그림자의 색상


💡box-shadow를 사용하면 더 다양하게 효과를 조절할 수 있다!!
밑줄 효과
1. text-decoration: underline 3px orange;
text-decoration: underline dotted blue;

2. border-bottom: 3px solid orange;
* display: inline;
- 텍스트와 선이 같은 라인에 표시되도록 함
* padding-bottom: 2px;
- 텍스트와 선 사이 여백을 추가

3. 텍스트에 스타일이 있는 언더라인을 주어 강조
// 기본 텍스트 스타일
.text_contents {
margin: 3em 8em;
font-size: 2rem;
font-weight: 100;
line-height: 3em;
text-align: left;
letter-spacing: -1.8px;
/* position:relative; */
}
// 밑줄 적용할 텍스트 스타일
.text_under {
position: relative;
}
.text_under::after {
content: "";
width: 100%;
height: 10px;
background: #99fee7;
position: absolute;
display: inline-block;
left: 0;
bottom: 1px;
z-index: -1;
}
① 선을 넣을 텍스트 클래스 또는 (상황에 따라) 상위 클래스에 position: relative; 적용한다.
② 선을 넣을 텍스트 클래스에 가상클래스(::after)를 만든다.
③ 가상 클래스에 원하는 선을 그리고, z-index는 -1 하여 글자 밑으로 배치한다.
→ 가상클래스 after앞의 쌍점이 하나 또는 두개 있는 것은 버전차이로 보면 된다. ( :after는 CSS2 / ::after는 CSS3버전 )
※ 만약 after효과가 안보인다면 상위 부모에 z-index: 1을 줘보자!

'Front-End > CSS' 카테고리의 다른 글
| [css] on/off 토글 스위치 간단히 만들기 (5) | 2024.05.28 |
|---|---|
| 티스토리 구독 이미지 넣기 (6) | 2023.11.22 |
| 티스토리 TOP버튼 만들기 (9) | 2023.11.22 |



